自定义阅读体验
阅读助理支持三种阅读模式,也可以说是三种阅读器:
在线阅读
这种阅读模式是纯文本阅读,符合标准的网文阅读体验,采用纵向滚动,一次只加载一章,在阅读完成后你可以手动切换到下一章节。
在这种阅读模式下,你可以设置文本的字号、字体和行高,暂不支持调整背景色和前景色。
由于内容简单,不涉及复杂排版,所以在线阅读模式提供了相对完整的朗读体验。
目前,仅在线阅读时可以借助小幻助理朗读全文,并在读完后自动切换到下一章(默认开启)。

Epub 阅读
Epub 的阅读体验基于 epub.js 构建。
Epub 本质上是一堆 HTML 页面的组合,所以用浏览器来显示是最合适的。
但是混合开发终究有些不太便利,故暂时未提供如在线阅读一般的全文朗读功能。但是基于网页的高度可定制特性,Epub 阅读器具备三种阅读模式中最高的自定义权限。
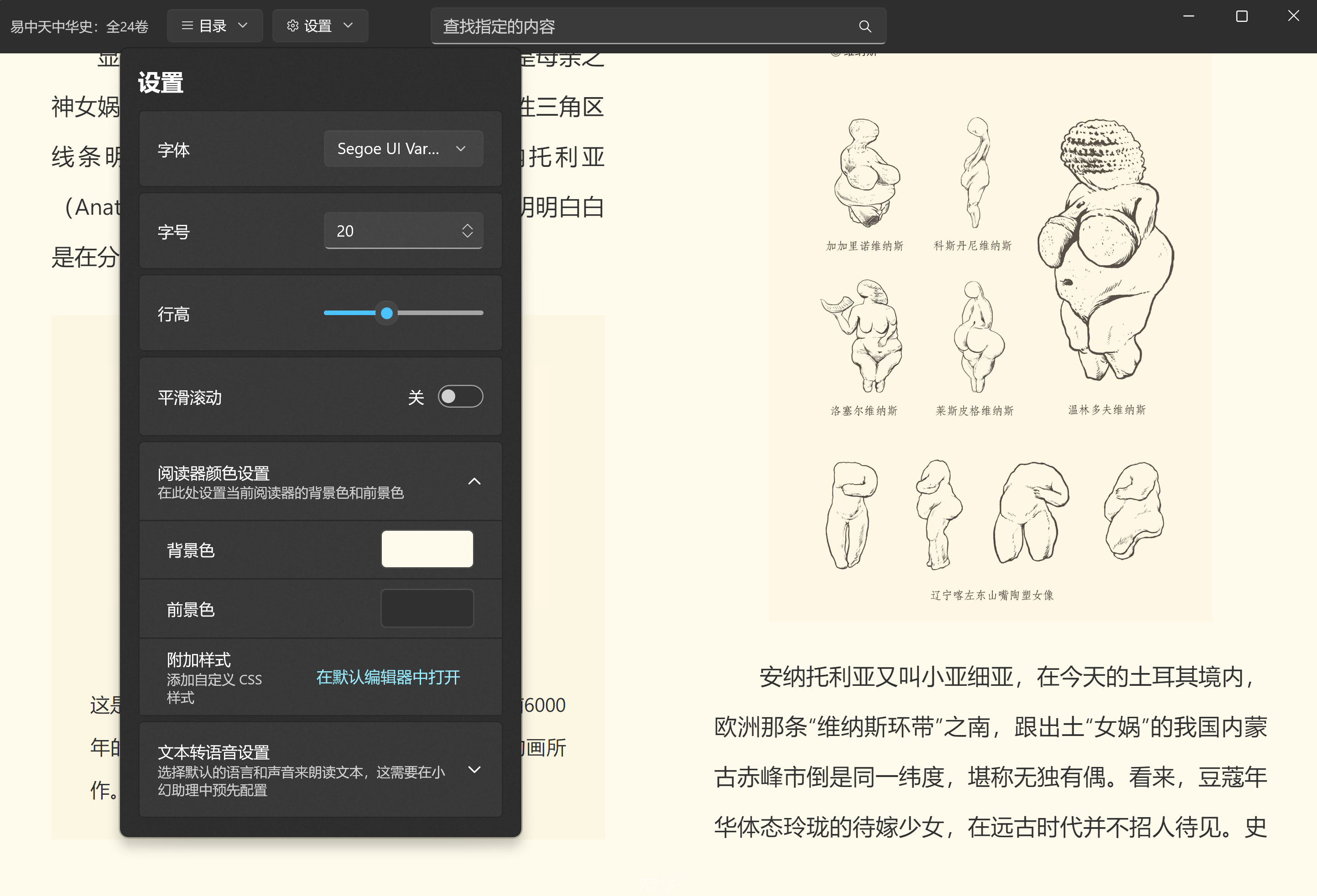
除了基础的字号、字体和行高之外,你还可以设置 背景色 与 前景色 。
如果你懂一些 css,你还可以添加附加样式,深度自定义阅读体验。

附加样式
点击阅读器中间区域唤出顶部菜单,点击 设置,在弹出的设置菜单中展开 阅读器颜色设置,你就可以看到 附加样式 的设置选项了。

在默认编辑器中打开,你会发现在阅读库的 Styles 目录下创建了一个 EpubAdditional.json 文件。
这是一个 JSON 文件而不是 CSS!
这是一个代码示例:
{
"a": {
"color": "#eeeeee"
}
}
上面这段代码将 epub 中的链接颜色都设置为了浅灰色。
之所以选择以这种 JSON 的形式定义样式,是因为这些样式代码将被直接注入到阅读器中,JSON 的形式更容易在 Javascript 中处理。
PDF 阅读
PDF 的阅读体验基于 pdf.js 构建。
PDF 阅读器相较于其它两种阅读器来说更为特殊,这种特殊性源于 PDF 这个格式本身。
PDF 对排版的要求极为严格,以求在任何设备上显示一致。当对排版的要求达到了极致,那么通过代码获取的文本有时候就不那么可靠,所以全文朗读的功能将不会被引入到 PDF 阅读器中。
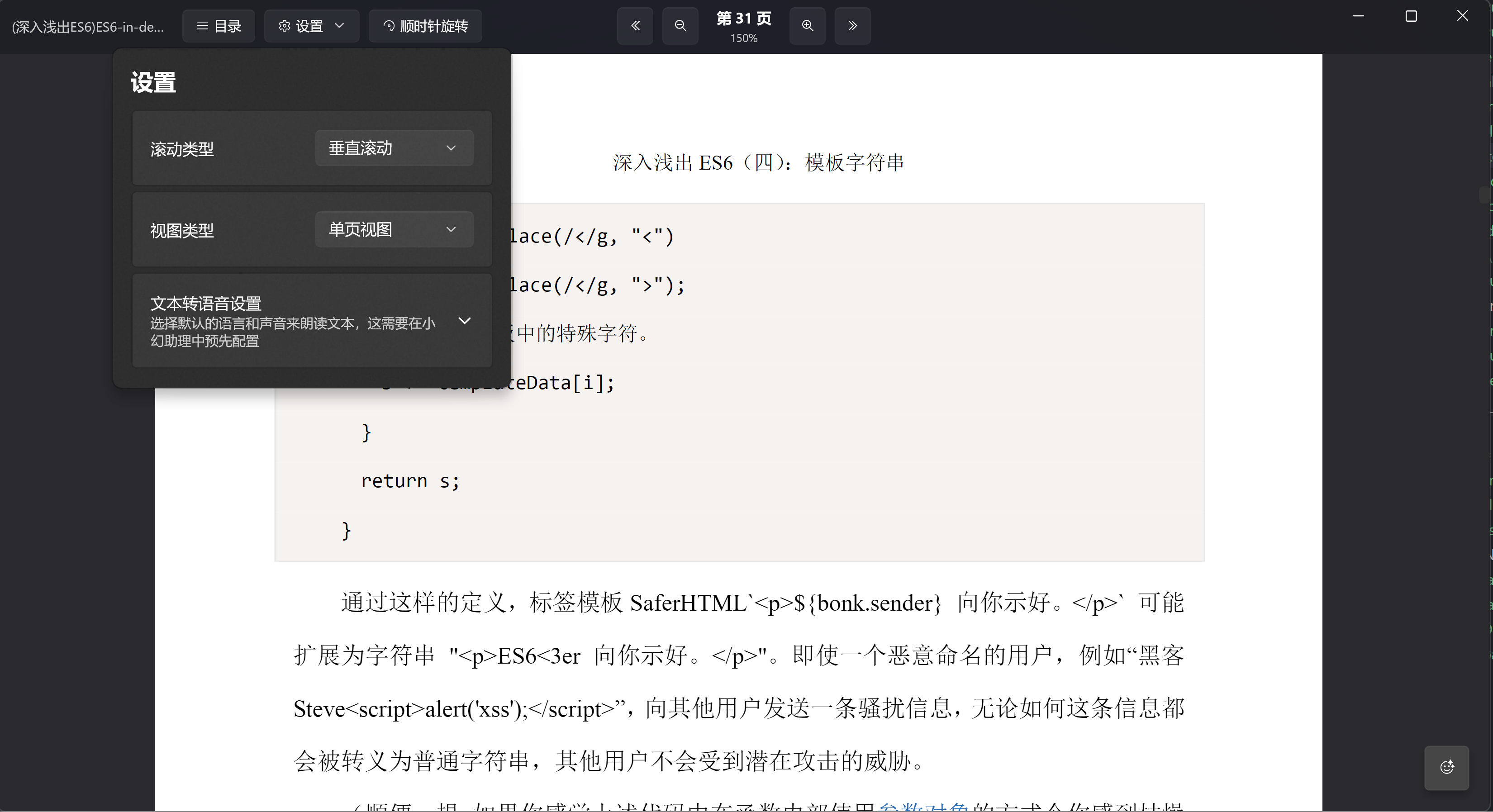
在 PDF 阅读器中,我们显然不能再去调整字体、字号等属性,不过我们却可以调整阅读布局。
应用提供了多种视图和滚动类型以供自由切换,必要情况下,你甚至可以旋转 PDF 内容。
当然,也支持自由放大缩小。

PDF 阅读器有自己的特殊功能:AI 对话,详情请见 AI 支持
划词菜单
三种阅读器都支持文本选中菜单,且提供的功能是一致的。
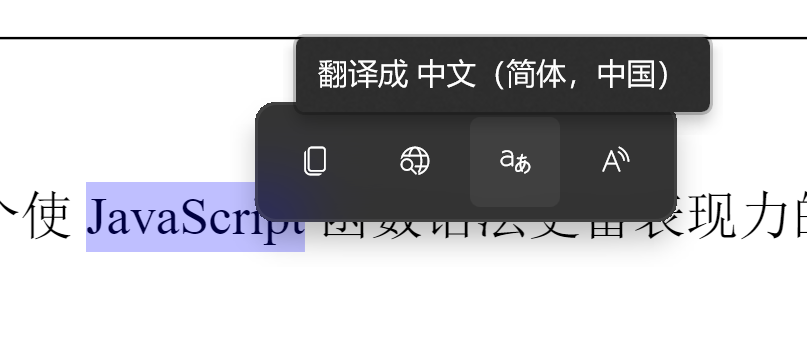
选中文本后,单击右键(或者长按屏幕)即可唤出文本选择菜单:

- 复制:复制选中文本。
- 在网页中搜索:打开浏览器搜索选中内容,默认搜索引擎可以在设置页面中调整。
- 翻译文本:借助小幻助理,应用会将选中文本翻译成当前应用语言(图中是简体中文)。
- 小幻朗读:通过小幻助理,将选中文本转换成自然语音(更贴合真人声音)并朗读。